透過三篇網摘分別介紹PhoneGap 與 iOS與Android平台上佈署範例
第一篇:PhoneGap 跨平台的行動應用程式開發框架
URL:http://blog.lyhdev.com/2011/05/phonegap.html
內容摘要:
PhoneGap如何運作?
使用網頁標準(Web Standards)建立應用程式:以HTML5為基礎,所以一般開發人員普遍熟悉的HTML及JavaScript語法就可以建立應用程式。
透過PhoneGap封裝:讓採用PhoneGap框架的應用程式可以存取不同手機的原生API。
部署到多種平台:以標準網頁技術建立的應用程式,能夠在行動裝置上運作。
開發環境需求
不同行動裝置的部署會需要不同的開發環境配置。
iOS: Mac OS X (Intel-based) + XCode
Android: JDK + Eclipse 3.4 + Android SDK
BlackBerry: Windows + JDK + BlackBerry WebWorks SDK
Symbian: Windows(cygwin) or OS X or Linux + S60 SDK
若有同時需要建置及部署不同行動裝置的需求,採用Mac OS X或Linux應該是比較合適的選擇。
PhoneGap適合我嗎?
行動裝置應用開發還在發展初期,所以各家平台未來肯定會持續有大改版出現,PhoneGap要解決這種跨越平台及版本的Gap並不容易,不適合作為重要應用程式的基礎(特別是準備要上架當作商品的專案),至少目前是如此。
第二篇:[教學] 使用 PhoneGap 跨平台開發手機應用程式
URL:http://clayliao.blogspot.com/2011/03/phonegapintroduction.html
內容摘要:
前面提到,使用 PhoneGap 可以幫我們把 Web App 包裝成 Native App,因此開發者不需要學習 Objective-C 或 Java 就可以開發跨平台的原生應用程式。也就是說,在 PhoneGap 裡,我們只要在 www 目錄下工作,寫原生應用程式就彷彿在寫普通網站一樣!
4. 使用模擬器執行 PhoneGap 專案
完成修改 index.html 後,使用 Xcode 內建的 iphone 模擬器執行 PhoneGap 專案。在左上角的下拉選單中選擇 Simulator - 4.0,點擊 [Build and Run] 按鈕。此時 PhoneGap 會開始包裝應用程式,幾秒後就能看到模擬器的執行結果

第三篇:PhoneGap android平台上佈署範例
URL:http://ezcshi.pixnet.net/blog/post/35515559-phonegap-android%E5%B9%B3%E5%8F%B0%E4%B8%8A%E4%BD%88%E7%BD%B2%E7%AF%84%E4%BE%8B
內容摘要:
首先Eclipse + SDK環境請先自己架好,若不會可以參考http://ezcshi.pixnet.net/blog/post/35498497
OK,基本開發環境佈署好了以後,請先建立一個新Android專案。
下載 phonegap 運行所需資料,載點在這 https://github.com/phonegap/phonegap/zipball/1.0.0 ,寫此文章時剛好1.0.0版
解壓縮後請進到Android資料夾,將xml資料夾複製到project下的res資料夾內
js及jar檔都改為phonegap,將版本號去掉,js放在www下,而jar放到lib下。
接下做一個動作,讓jar加入
在libs按右鍵,選擇Build Path / Configure Build Path
接下來選擇Libraries,點Add JARs,選到libs下的phonegap.jar後ok
接下來開啟src下的 *.java (範例是app.java)
將 紅色的刪除,加入藍色底線的字。
刪除項目
import android.app.Activity;
setContentView(R.layout.main);
加入
按enter後會出現 import android.os.Bundle;,在後面加入 import com.phonegap.*;
將extends Activity 改為 DroidGap
super.onCreate(saveInstanceState);後加入 super.loadUrl(file:///android_asset/www/index.html);
第一次執行很容易出現卡在 Waiting for HOME ~ 的訊息,因為配備關係需要等久一點,等到出現 Success ! 就是載入完成了。
開啟後會跳出畫面

PhoneGap 自從改叫 Cordova (PhoneGap 1.5.0) 之後,import 的內容就有了一點小小的改變,以 Android 為例:
<pre class="c" name="code">
package com.phonegap.test1;
import org.apache.cordova.DroidGap;
import android.os.Bundle;
public class Test1Activity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
}
原先的 import com.phonegap.*;
會變成 import org.apache.cordova.DroidGap;
這是需要注意的地方。
另外如果有用 Eclipse 開發 PhoneGap App 的話,我會推薦裝上 AppLaud 這個 Plugin。
AppLaud 安裝方式非常簡單 (假設 Android SDK, Eclipse 以及 ADT Plugin 都已經安裝好的情況下):
首先打開 Eclipse 點選工具列上的 help > Install New Software 。
按一下 Add 按鈕,Name 的地方輸入 MDS AppLaud,Location 一欄輸入
http://svn.codespot.com/a/eclipselabs.org/mobile-web-development-with-phonegap/tags/r1.2/download
然後視情況勾選,PhoneGap for Android 跟 PhoneGap License 以及 jQuery Mobile License 是建議勾選的,其他的就看有沒有需要自行安裝囉。
安裝完成後,我們可以在 Eclipse 的工具列上看到一個新的按鈕,點一下,建立新的 AppLaud 專案。

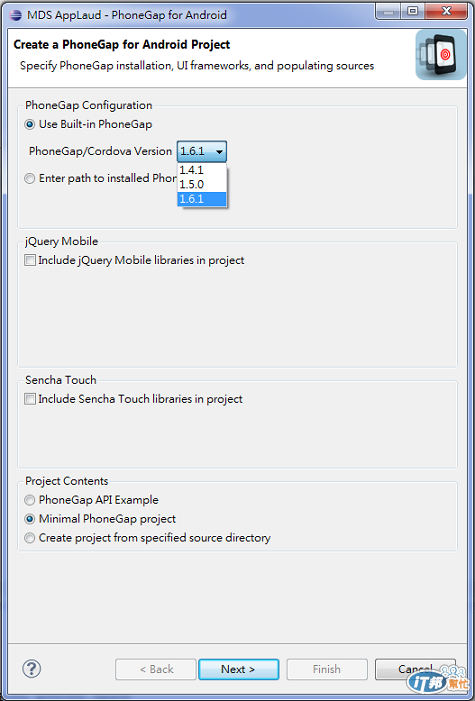
再來會看到這樣的視窗:

選好你的版本,選擇是否需要 jQuery Mobile / Sencha Touch (需要自行安裝)的安裝,再來就跟開一般 Android Project 一樣了,最後它就會幫我們產生一個已經佈署好的 PhoneGap Project 囉!
在 Android 某些版本下產生出來的 AndroidManifest.xml 可能會有錯誤,不用擔心,把 AndroidManifest.xml 內的 android:xlargeScreens="true" 整行刪除即可。